Jak deaktivovat Gutenberg a vrátit původní visuální editor
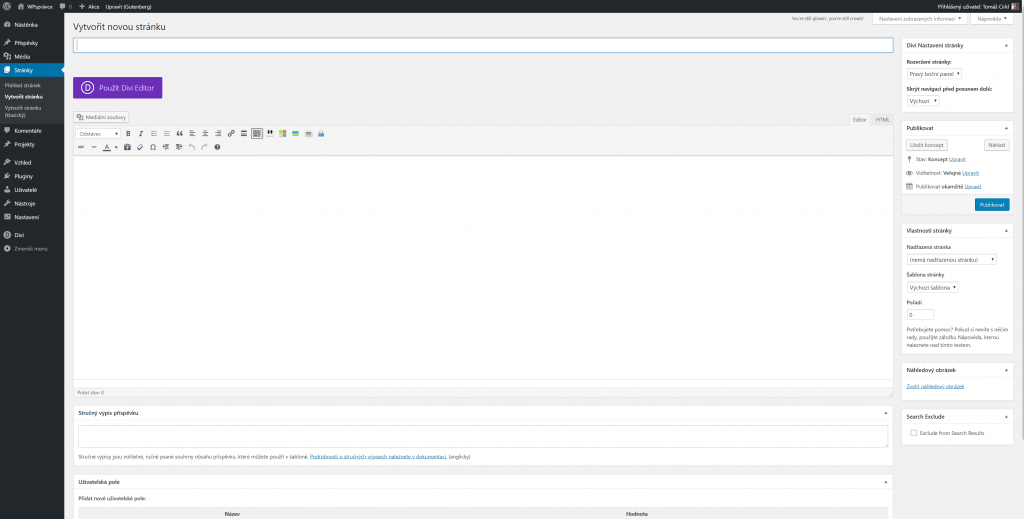
Ve verzi WordPress 5.0 nahradí klasický vizuální editor, který všichni známe, blokový editor Gutenberg. Pokud jej však nebudete chtít používat, můžete se snadno vrátit k původnímu editoru, na který jste zvyklí. Budete k tomu potřebovat plugin Classic Editor. Plugin se nachází v oficiálním katalogu pluginů a je možné jej nainstalovat přímo z WordPress administrace. Tip: S pluginem Classic Widgets vrátíte […]
Jak deaktivovat Gutenberg a vrátit původní visuální editor Číst dál »